Apple released Safari 3.1 (525.13) for both Mac and Windows users today which comes with a bunch of changes and improvements over 3.0.x series. Here are the set of changes included in the new release.
Developer Menu
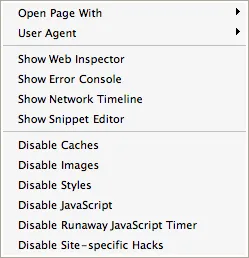
The first thing you will notice is the addition of the “Develop” menu (Preferences/Advanced/Show Develop menu in menu bar) item with the following tasks:  Open Page with: (Other browsers installed on your system including FireFox, Internet Explorer, Opera) User Agent: Set you user agent from the list of options, or enter your own user-agent. Finally! This was previously part of the hidden debug menu and you had no way of specifying a custom user-agent. The other exciting additions here are the ability to set your user-agent as Mobile Safari 1.1.3 for either iPhone or the iPod touch. You can also pull up the Web Inspector, Error console, Network Timeline and a Snippet Editor. Lastly the Developer menu allows you to disable various browser features such as Caches, Images, CSS Styles, JavaScript, Runaway JavaScript Timers, and Site-Specific Hacks. You can now also edit CSS in the Web Inspector. More on these in a later post.
Open Page with: (Other browsers installed on your system including FireFox, Internet Explorer, Opera) User Agent: Set you user agent from the list of options, or enter your own user-agent. Finally! This was previously part of the hidden debug menu and you had no way of specifying a custom user-agent. The other exciting additions here are the ability to set your user-agent as Mobile Safari 1.1.3 for either iPhone or the iPod touch. You can also pull up the Web Inspector, Error console, Network Timeline and a Snippet Editor. Lastly the Developer menu allows you to disable various browser features such as Caches, Images, CSS Styles, JavaScript, Runaway JavaScript Timers, and Site-Specific Hacks. You can now also edit CSS in the Web Inspector. More on these in a later post.
Standards Support
Support for CSS 3 web fonts using CSS @font-face rules. Check out what can be done with downloadable fonts in these working samples here, here, here, here, here, and here. The CSS and a sample web font are shown below. If you are using Safari 3.1 you should see a cool font.
@font-face {
font-family: "Press Start 2P";
}
Safari 3.1
Support for CSS transforms and transitions.
Below are some demos of these. 
Here is a sample of the -webkit transform CSS which is now supported by Safari 3.1.
Click on the Safari logo to rotate it 1440 degrees.  The following Safari logo is skewed 35 degrees using -webkit-transform: skew(45deg, 0deg).
The following Safari logo is skewed 35 degrees using -webkit-transform: skew(45deg, 0deg).
 The following image changes its scale using
The following image changes its scale using -webkit transform:scale() to zoom in 30% when you mouse over it. Support for HTML 5 <video> and <audio> elements.
Watch out Adobe and Flash. Here is a demo of the video tag. There is also added support for SVG images in <img> elements and CSS images and SVG advanced text. Support for offline storage for Web applications in SQL databases. That means you can now store your databases locally on the client’s machine. Here’s some sample JavaScript to do the client side databases. Check out this demo that shows you how it works.
database.executeSql("SELECT * FROM test", function (result1) {
// do something with the results
database.executeSql("DROP TABLE test", function (result2) {
// do some more stuff
alert("My second database query finished executing!");
});
});
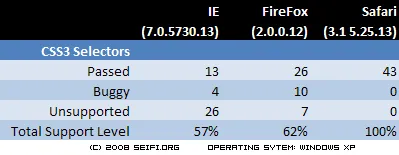
Running the CSS3 Selector tests reveals that Safari 3.1 has full support for CSS3 Selectors while FireFox 2 and IE 7 are still playing catch up. 
Performance Improvements
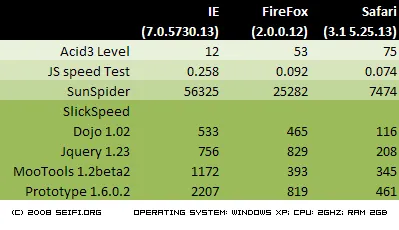
Apple claims that Safari 3.1 “executes JavaScript up to 6 times faster than Internet Explorer 7 and up to 4 times faster than Firefox 2”. Performance measured in seconds. Testing conducted by Apple in March 2008 on a 2.4GHz Intel Core 2 Duo-based iMac system running Windows XP Professional SP2, configured with 1GB of RAM and an ATI Radeon HD 2600 with 256MB of VRAM. HTML and JavaScript benchmarks based on VeriTest’s iBench Version 5.0 using default settings. Testing conducted with a beta version of Safari; all other browsers were shipping versions. Performance will vary based on system configuration, network connection, and other factors.” I tested IE7, FF2, and Safari 3.1 with 3 JavaScript performance testers and the Acid 3 test kit. The tools used are
- Acid3 tests.
- JavaScript speed test written by Jason Orendorff
- SunSpider test kit from WebKit.org
- slickspeed test from Mootools.net
Here are the results in milliseconds from the tests which seem to agree with the results found by Apple. You can see that Safari 3.1 does in fact have a much more efficient JavaScript processing engine, and is three quarters of the way there when comes to passing the Acid3 tests.

Detail links at SunSpider:
Microsoft Windows
- Improves Back/Forward performance
- Supports signed Java applets
- Shows Caps Lock icon in password fields
- Adds support for showModalDialog
- Localized in 16 languages
- Adds support for International Domain Names
- Improves handling of Japanese, Chinese, and Korean text
- Contextual menu now allows opening a link in a window or tab
- Improves pop-up blocking to work with plug-ins
Other Improvement
- Double clicking on the Tab Bar opens new tab
- Includes URL metadata when images are dragged or saved from browser
- Opens Download and Activity window in current Space
- Supports trackpad gestures for back, forward, and magnify on MacBook Air and compatible MacBook Pro computers
- Shows Caps Lock icon in password fields
- 13 Security Fixes
- Increased site compatibility
- Improved application stability