 Yet another browser? Well here we go again. Let’s take a look at Chrome and see what it has to offer. The download page is located here. The installer for Windows XP is only 474KB! You can watch the press conference video about Google Chrome or read the Google Chrome Book in the meantime.
Yet another browser? Well here we go again. Let’s take a look at Chrome and see what it has to offer. The download page is located here. The installer for Windows XP is only 474KB! You can watch the press conference video about Google Chrome or read the Google Chrome Book in the meantime.
What we knew so far about Chrome
- Uses V8 JavaScript engine which supports Classes and compilation. There is a V8 JavaScript benchmark suite that gives FireFox 3 a score of 83, while giving Chrome a score of 1213! Safari 3 gets a score of 128. Judging by this alone, V8 blows away the competition.
- Uses Webkit rendering engine.
- Tabs run as independent processes which can be managed.
- Lots of other features.
First Impressions
- Installation was a breeze and imported FireFox settings.
- No status bar, You only see the status bar when you hover over a hyperlink.
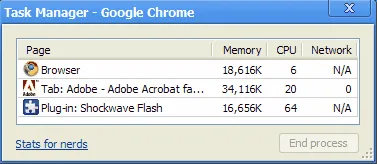
- The Task Manager (Shift + Escape) updates in real time and shows memory, CPU and network usage for each tab, each plugin, and the main Chrome process separately. There is also a link to Stats for Nerds with lots more gritty info.
- The Flash plugin is extremely CPU usage intensive and causes sluggishness when scrolling. I just loaded a popular flash website and noticed my machine came down to a near halt. It seems to happen more with Flash files that contain infinite loops, using as much as 70% of the CPU.

- The built in JavaScript console looks like a combination of FireBug and Web Inspector.
- There is a built in JavaScript Debugger (Alt + `)
- Passes the Acid 2 test.
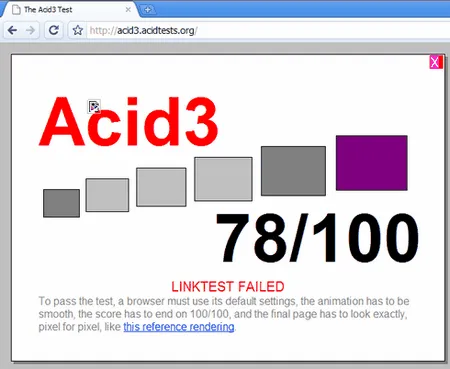
- Chrome gets a score of 78 on the Acid 3 test, which is higher than FireFox 3 at 57, Safari at 72, and Opera at 45.

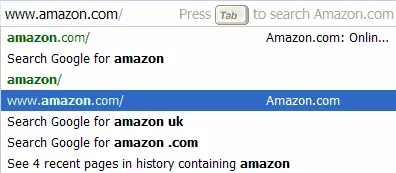
- Omnibar - this is the URL/location bar in Chrome that has some fuzzy logic built in to suggest “smart” autocompletes. This is the current order of the drop down in the auto complete list. There seems to be no way of changing this ordering as of now. Would be nice to be able to customize them.

- Search Google for FOOBAR
- FOOBAR/ (I’m not sure how useful this one is really)
- Link to the FOOBAR Wikipedia page
- Link to I’m Feeling Lucky URL for term FOOBAR. This item gives you the ability to search within the URL. For example if you type in Amazon in the Omnibar and select the amazon.com option using the down arrows, you will see “Press Tab to Search Amazon”. See below instruction on implementing this search functionality for your website.
- Search Google for FOOBAR ANOTHER TERM
- Search Google for FOOBAR ANOTHER TERM
- A page in your history pertaining to FOOBAR
- Link to history search for pages about FOOBAR
Cool Developer related stuff in Chrome
Google Chrome User Agent String:
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.X.Y.Z Safari/525.13.
Chrome has a menu option called “Create application shortcuts…” that uses Google Gears to create a shortcut to your webapp. Users can choose to place the shortcut to your webapp on their Desktop, on the Start menu and even the Quick launch bar in Windows. This is a pretty powerful feature. When a user clicks this icon, Chrome opens up without the Omnibar, and your website will appear in an “Application” format. You can customize how Chrome creates these shortcuts using meta tags. These tags are named: application-name, description, application-url, and shortcut icons in both 32x32 or 48x48 formats. The favicon is used if not specified. For example you can use the following HTML code in the head of your document. Note that with the Mozilla added support which is used in Chrome, you can use any supported graphic format as your favicon, and not just the old school favicon.ico file.
<head>
<meta name="application-name" content="Gmail" />
<meta name="description" content="Google's approach to email" />
<meta name="application-url" content="https://www.gmail.com" />
<link rel="icon" href="gmail_32x32.png" sizes="32x32" />
<link rel="icon" href="gmail_48x48.png" sizes="48x48" />
</head>
To open a new tab from your webapp in a separate process using JavaScript you can do this in Chrome.
var w = window.open();
w.opener = null;
w.document.location = "https://differentsite.com/index.html";
Chrome lets users search your website from its ominbar. To enable and include your website’s search in Chrome you have to create an OpenSearch description document (OSDD).
For example you can create something like this:
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="https://a9.com/-/spec/opensearch/1.1/">
<ShortName>Web Search</ShortName>
<Description>Use Example.com to search the Web.</Description>
<Tags>example web</Tags>
<Contact>admin@example.com</Contact>
<Url type="application/atom+xml"
template="https://example.com/?q={searchTerms}&pw={startPage?}&format=atom"/>
<Url type="application/rss+xml"
template="https://example.com/?q={searchTerms}&pw={startPage?}&format=rss"/>
<Url type="text/html"
template="https://example.com/?q={searchTerms}&pw={startPage?}"/>
<LongName>Example.com Web Search</LongName>
<Image height="64" width="64" type="image/png">https://example.com/websearch.png</Image>
<Image height="16" width="16" type="image/vnd.microsoft.icon">https://example.com/websearch.ico</Image>
<Query role="example" searchTerms="cat" />
<Developer>Example.com Development Team</Developer>
<Attribution>
Search data Copyright 2005, Example.com, Inc., All Rights Reserved
</Attribution>
<SyndicationRight>open</SyndicationRight>
<AdultContent>false</AdultContent>
<Language>en-us</Language>
<OutputEncoding>UTF-8</OutputEncoding>
<InputEncoding>UTF-8</InputEncoding>
</OpenSearchDescription>
Fore more tips read the Google Chrome FAQ for web developers page. ps. Don’t use the Google gears Chrome download page which gives a JavaScript error!
_GU_SetupOneClick is not defined
onload(load )